Booking System
Description
Design a web page for tour booking system in React. You’ll need a library to implement the UI components like tables and forms in this assignment. Ant Design/ MUI is generally recommended for this, but any other library can be used as well. This assignment will be primarily design focused.
Mockups
Tap into the Figma link for a comprehensive view of project mockups and UI design.
Requirements
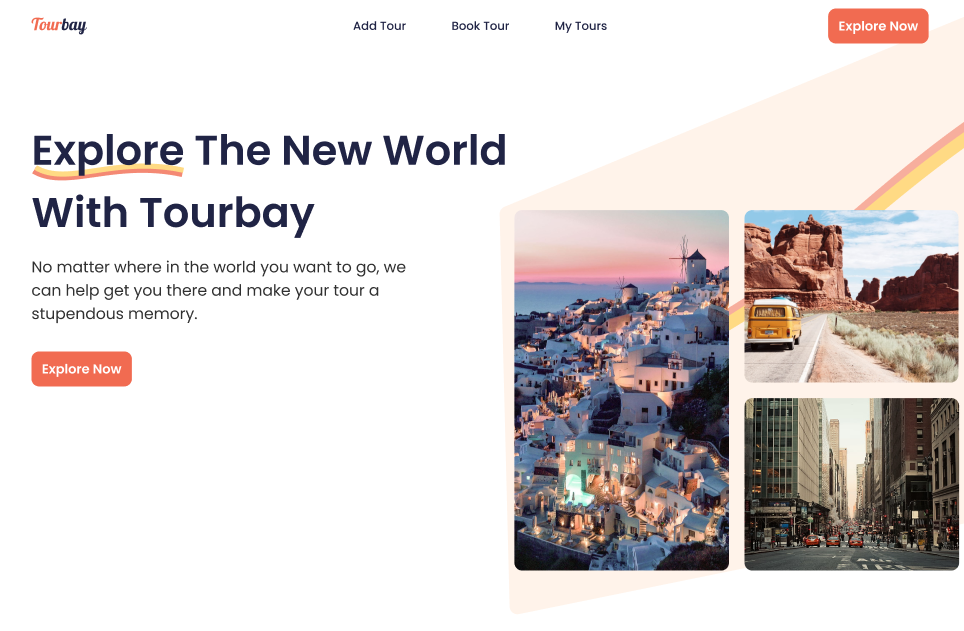
Note: The buttons, whether clickable or non-clickable, all need to be implemented as valid buttons. Hovering over any button should change the mouse pointer to a cursor.Landing Page

- Clicking the explore now button will redirect to the Explore Tours page.
- All the top navigation menu buttons will redirect to corresponding pages when clicked.
- For any new page, the top header bar and navigation menu will remain the same.
- Use React Routes to redirect to a new page.
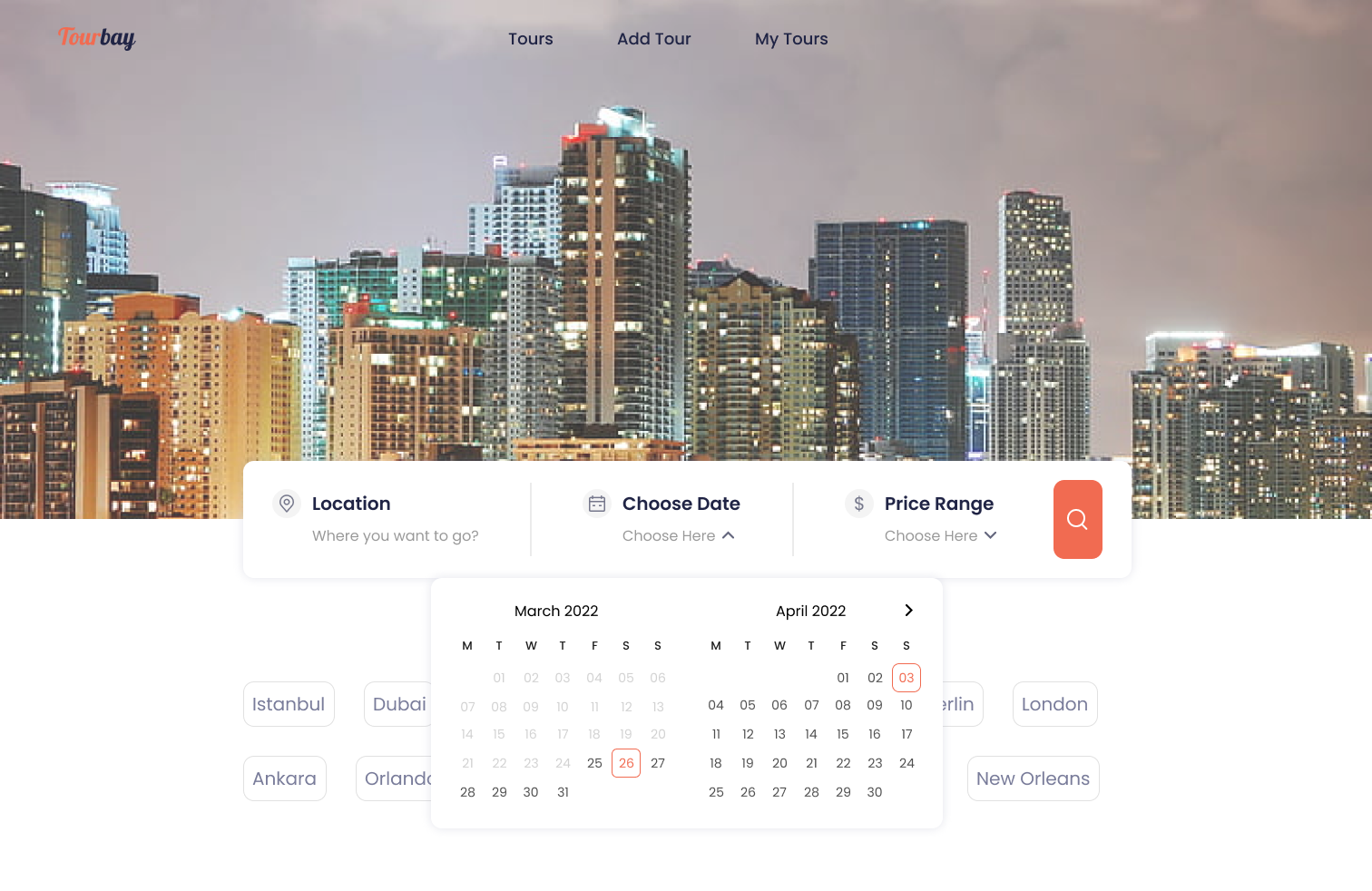
Explore Tours Page

- Use a text box for the location field, a calendar view for date, and a dropdown for price range as per mocks.
- The search icon will be non-clickable.
- The chips of city names at the bottom will also be non-clickable.
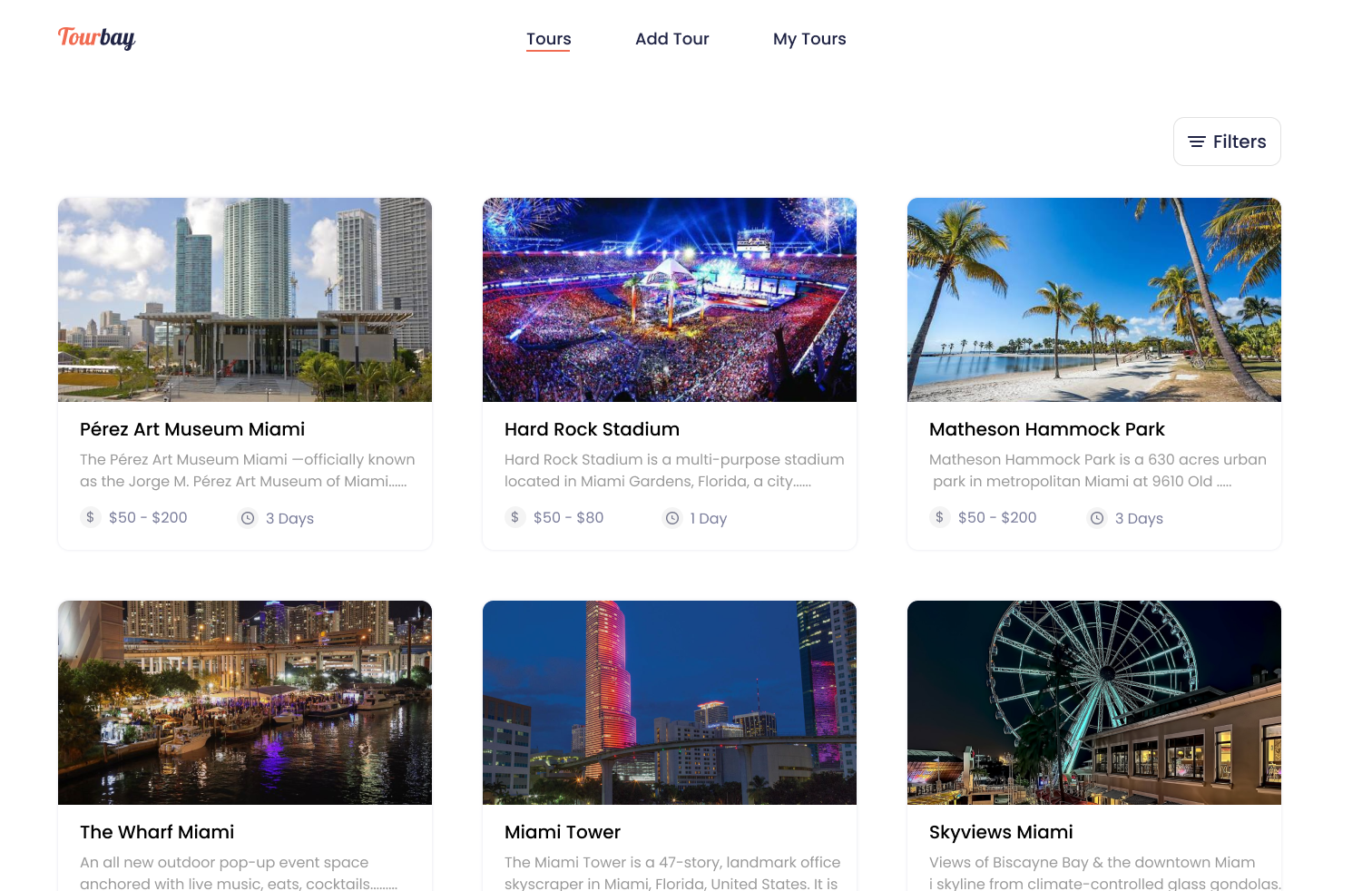
Tours Page

- Implement the six tour cards provided in the mocks and skip the filter button.
- Clicking on any tour card will open the tour details on a new web page.
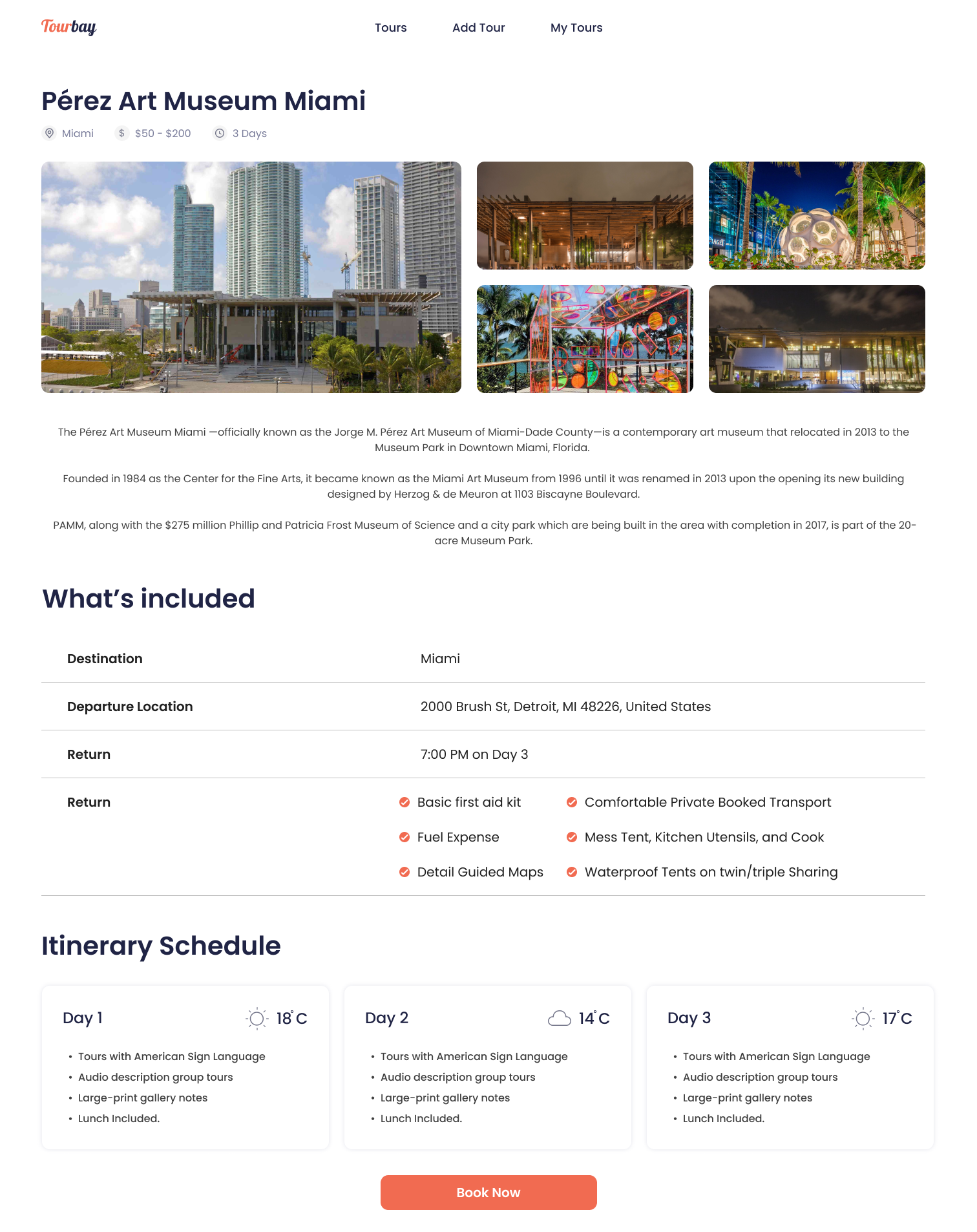
Tour Details

- Implement a separate tour details page like this one for all the six available tours.
- Use different text and images for each for the Tour Details page.
- The Book Now button will be non-clickable.
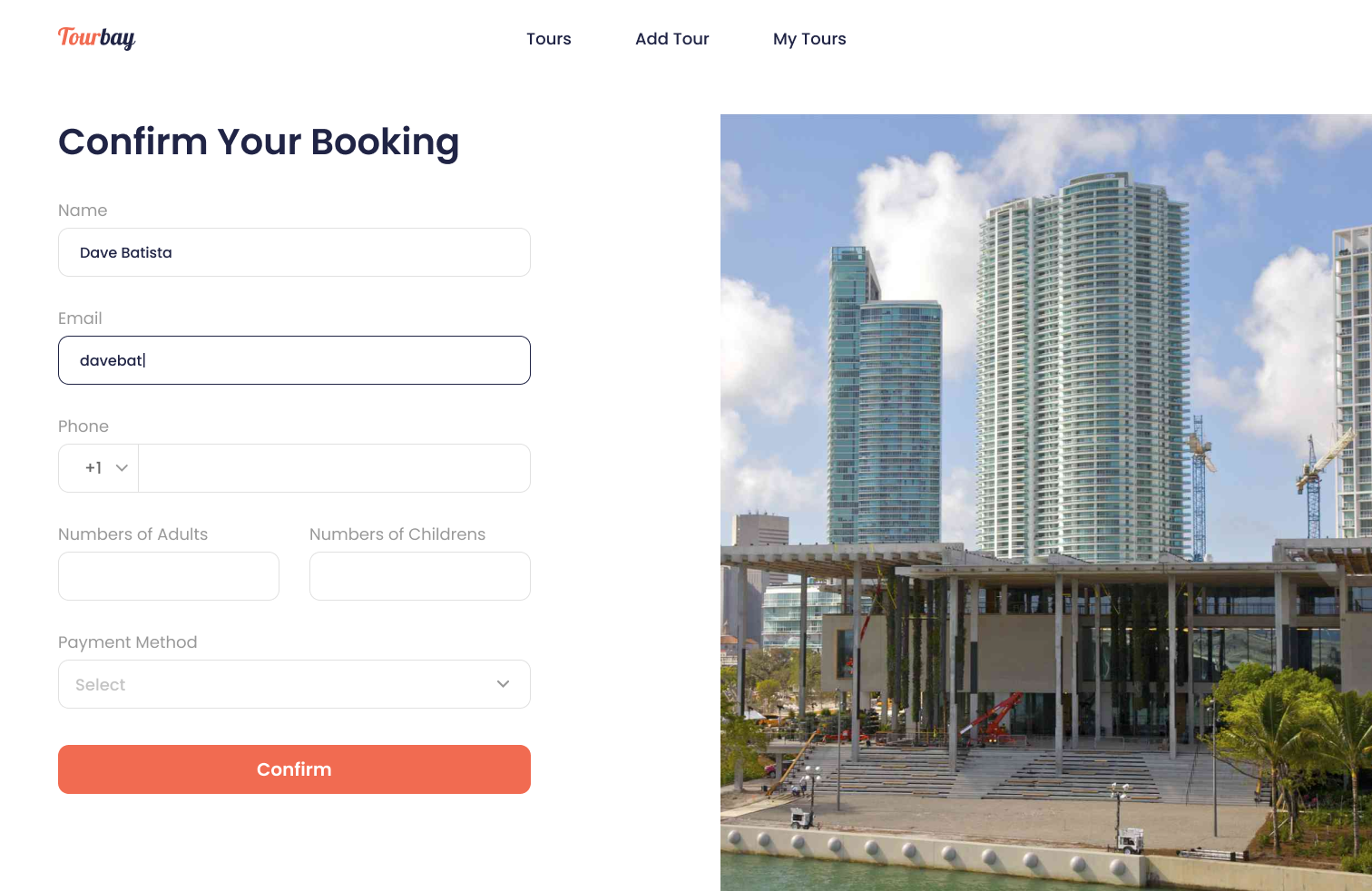
Add Tour Page

Implement a working form in React.
Disable the Confirm button if any of the form fields is incorrect.
For the phone number field, discard the drop-down for area code and only implement a single input field for the complete phone number.
Validation Schema for the Form fields:
Field Required Length Format Name Yes 50 Alphabets, spaces and hyphens Email Yes Standard Email Format (e.g. example@domain.com) Phone Yes 11 Digits Number of Adults Yes Number between 1-9 Number of Children No Number between 1-9 Payment Method Yes Drop down options: Master Card, Visa Display a pop-up confirmation message on the Book Now button action. Use a notification prompt function from the library in use to display the booking details.
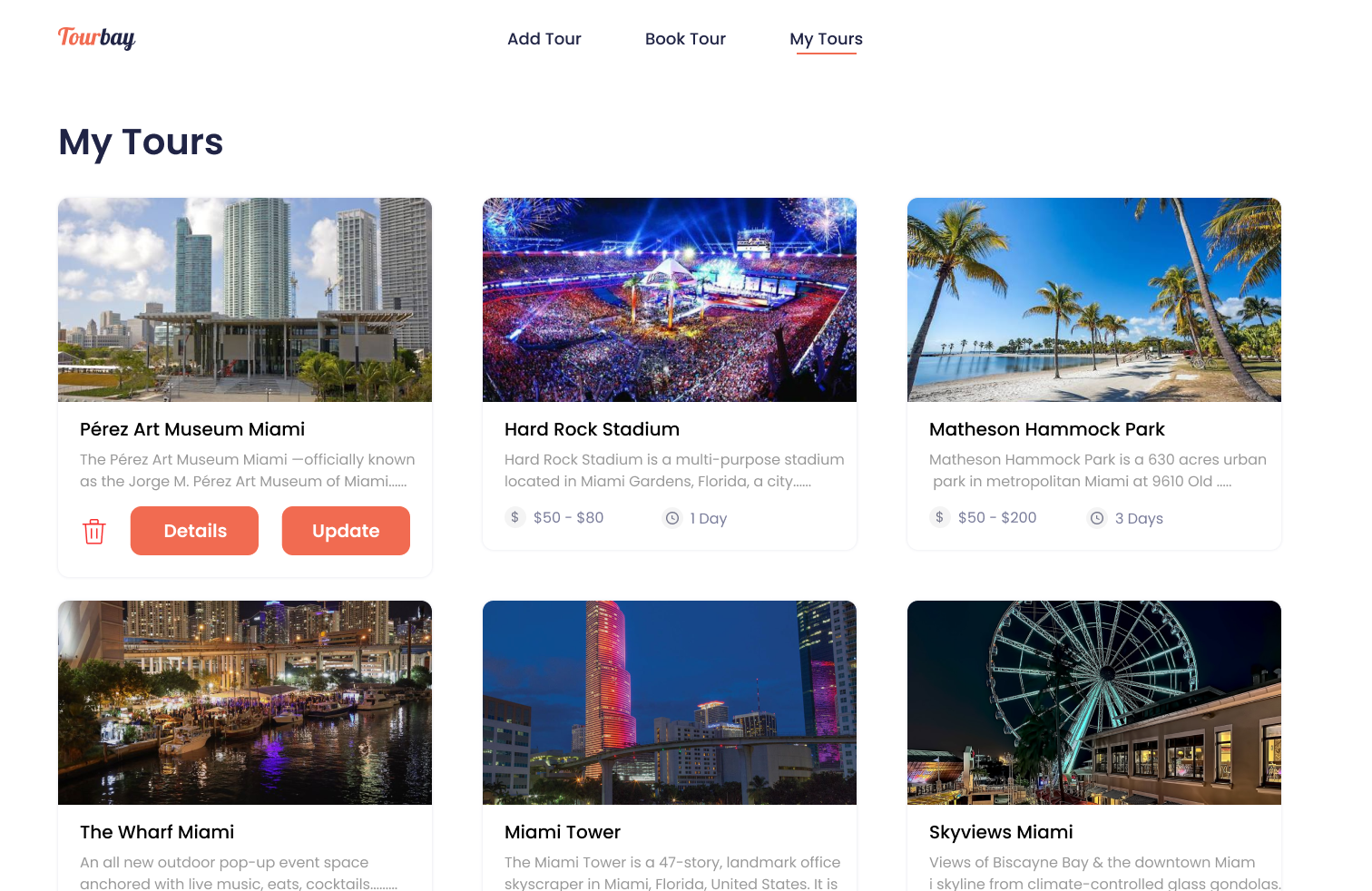
My Tours Page

- Implement tour cards just like in the Tours page.
- Hovering over any card will show the footer with action buttons which will all be non-clickable.
Responsiveness
- The web page must be responsive to changes in the screen size. Test for PC, tablet, and mobile phone screens.
Due Period
- The assignment should be submitted within 6-7 working days.
Tech Stack
- The following items should be in your tech stack:
- React
- Ant Design / MUI
- CSS
- Any other tools necessary
Success Metrics
- A complete UI of the webpage implemented via React having good UX. All styling (size, color, and position) should closely follow the mocks.
- The page should be flexible and responsive on multiple screen resolutions.
- Follow best practices for React.
- Deploy the app on Vercel.
Project Guidelines
- Create a separate directory for every component with its own style file. Create separate files for CSS and JS code.
- Maintain a git project for this assignment. Maintain appropriate feature branches with regular commits.