Budget Tracker
Description
This assignment is primarily focused on Full-Stack development. Design and develop the assignment using React.js and Node.js. You’ll need a library to implement UI components like tables and form in this assignment. Ant Design / MUI is generally recommended for this, but any other library can be used as well.
Mockups
Tap into the Figma link for a comprehensive view of project mockups and UI design.
Requirements
Authentication & Authorization

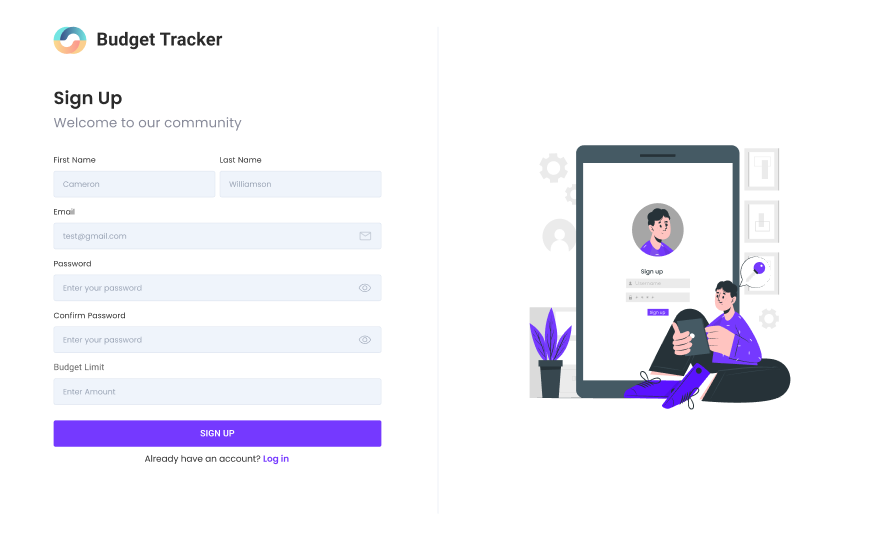
Implement Sign In and Sign Up flows.
Forget password functionality should also be included.
Token should be JWT based.
To send forgot password OTP email you can use Node Mailer with Node JS or any other.
In Register, we should ask the user for:
First Name
Last Name
Email
Password
The budget limit for that user
Validation Schema for the form fields:
Field Required Length Format First Name Yes Up to 50 Alphabets, spaces and hyphens Last Name Yes Up to 50 Alphabets, spaces and hyphens Email Yes Standard Email Format (e.g. example@domain.com ) Password Yes At least 8 Alphabets, Numbers, Special characters Budget Yes Up to 8 Number between 1 and 99999999
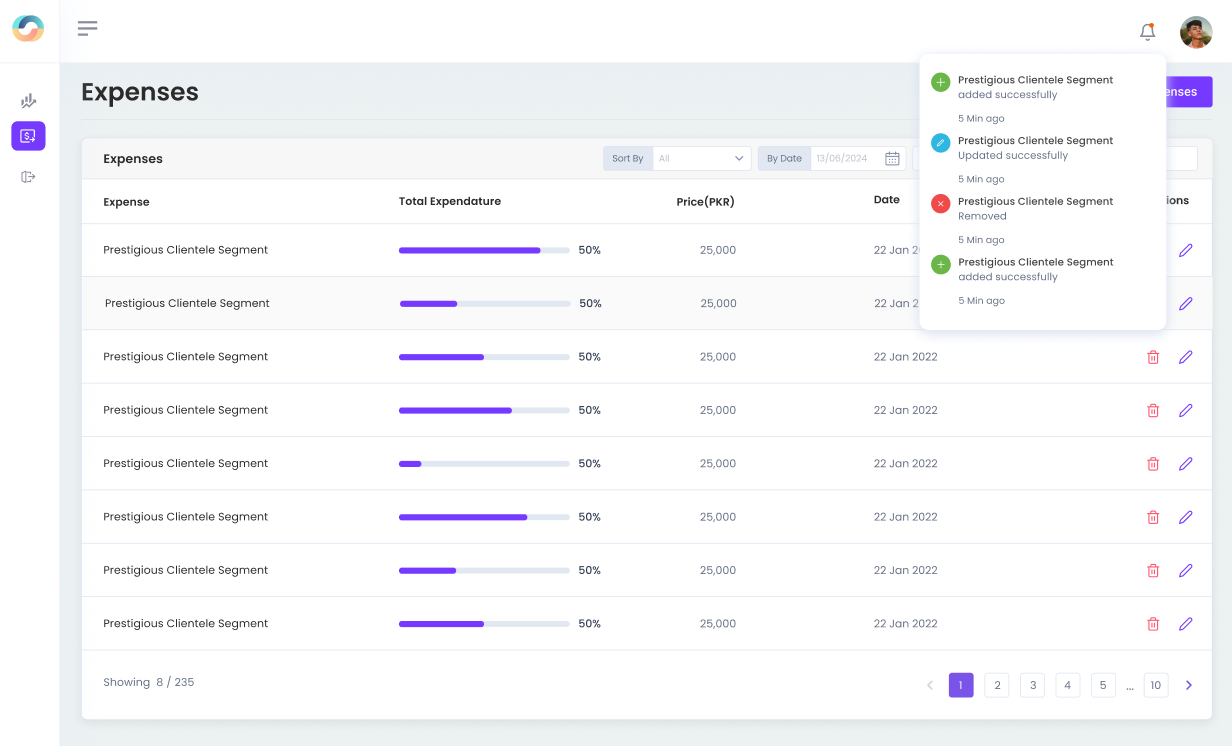
Manage Record

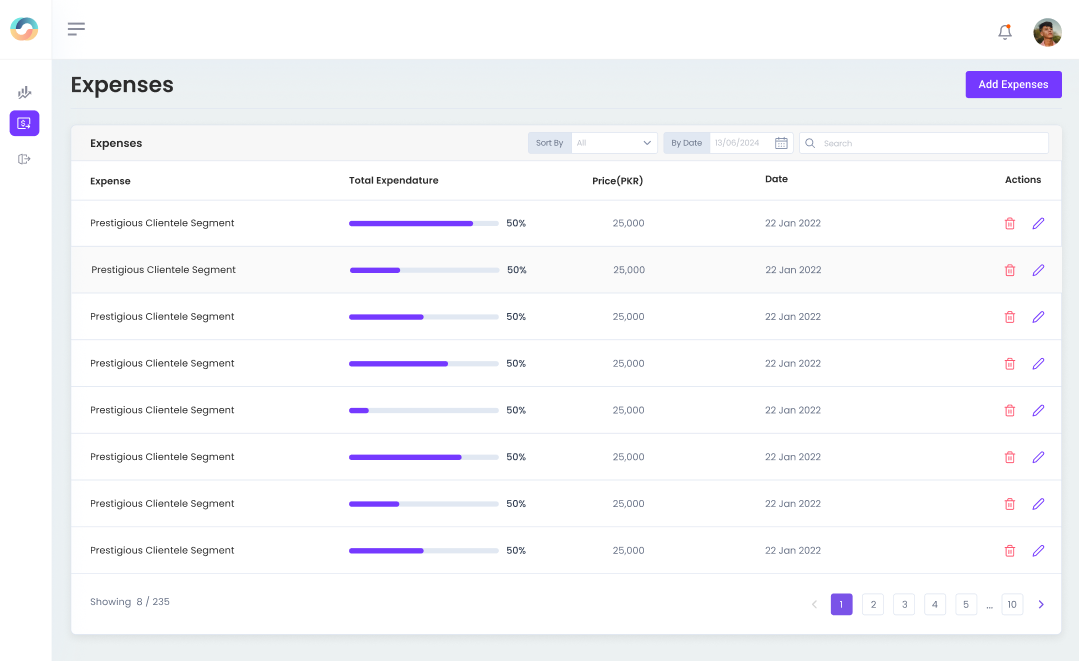
- Users should be able to see listings of all the entries.
- The progress bar in the column "Total Expenditure" represents the percentage of the corresponding expense with respect to the total expenditure of that month.
- User should be able to edit an entry
- User should be able to delete an entry
- Proper pagination should be implemented
Filter Record

- Users should be able to filter the record by date. By default, the current date will be selected.
- Users should be able to filter the record using any keyword.
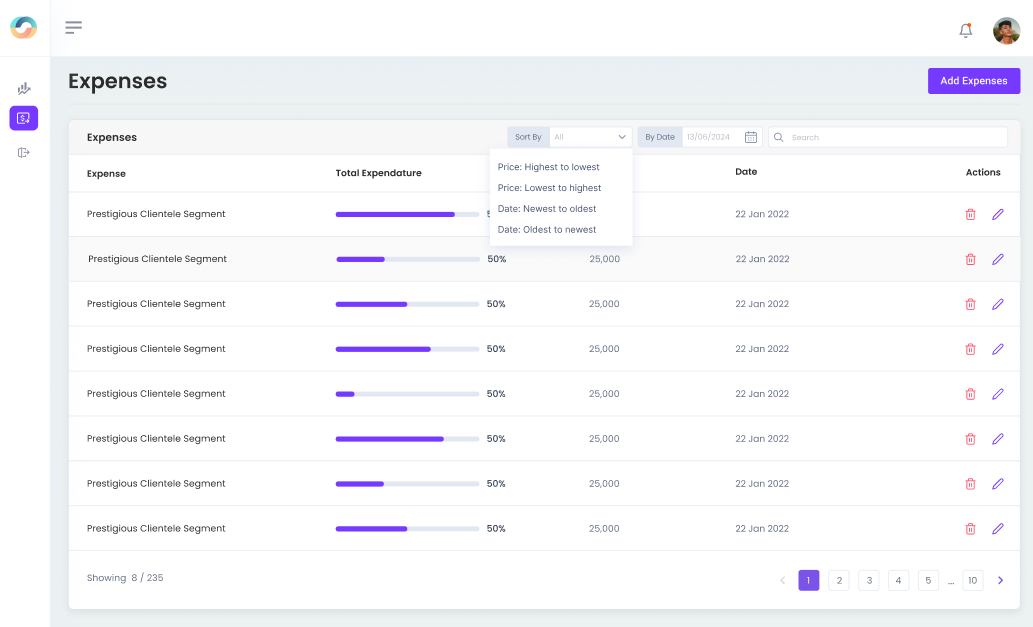
- User should be able to sort record by below format
- Price - Highest to lowest
- Price - Lowest to highest
- Date - Newest to oldest
- Date - Oldest to newest
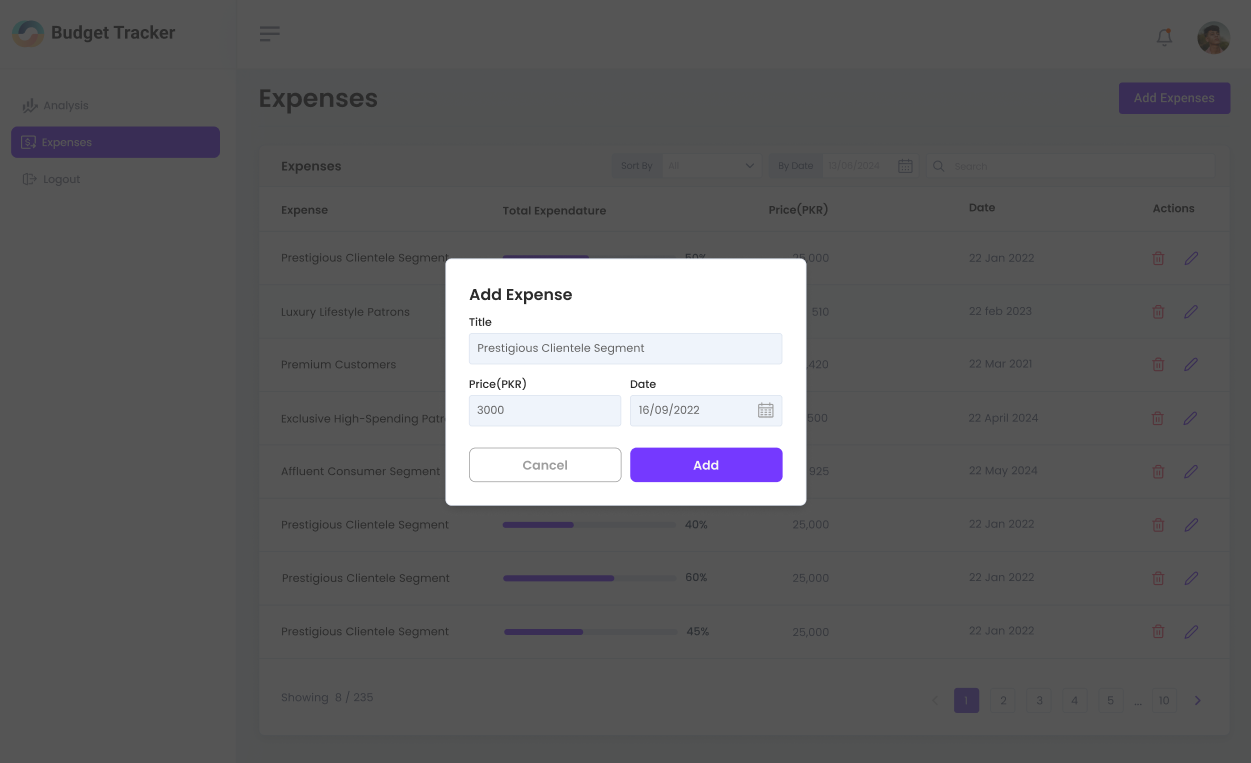
Add New Expense

Users should be able to add a new expense.
New expense contains below information
- Title
- Price
- Date
You can use any form library like formik etc.
Validation Schema for the form fields:
Field Required Length Format Title Yes Up to 30 Alphabets, spaces and hyphens Price Yes Up to 30 Numbers only Date Yes Standard date only (DD/MM/YYYY)
Notifications (Optional)

- By clicking on Notification icons, users will see a dropdown of different alert messages as notifications.
- Notifications should be fetched and saved in Database.
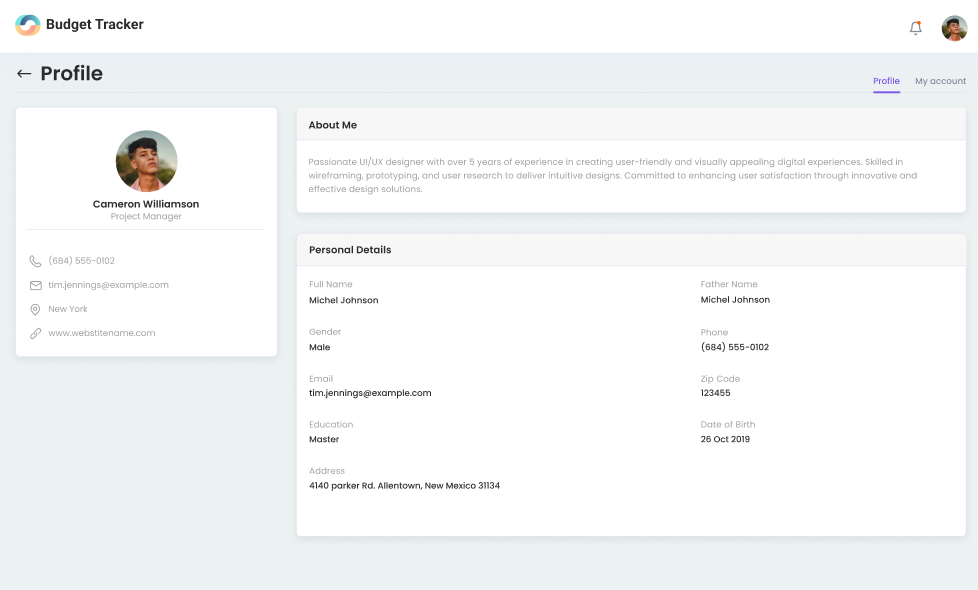
Profile Page

- By clicking on the “Profile Link” on the top right profile icon, the user will be redirected to the “Profile Page.” Initially, the user will see their information in read-only mode.
- When the user clicks on the "My Account" tab located at the top right, they will be taken to the edit page where they can update their profile information.
- You have to implement proper form validations.
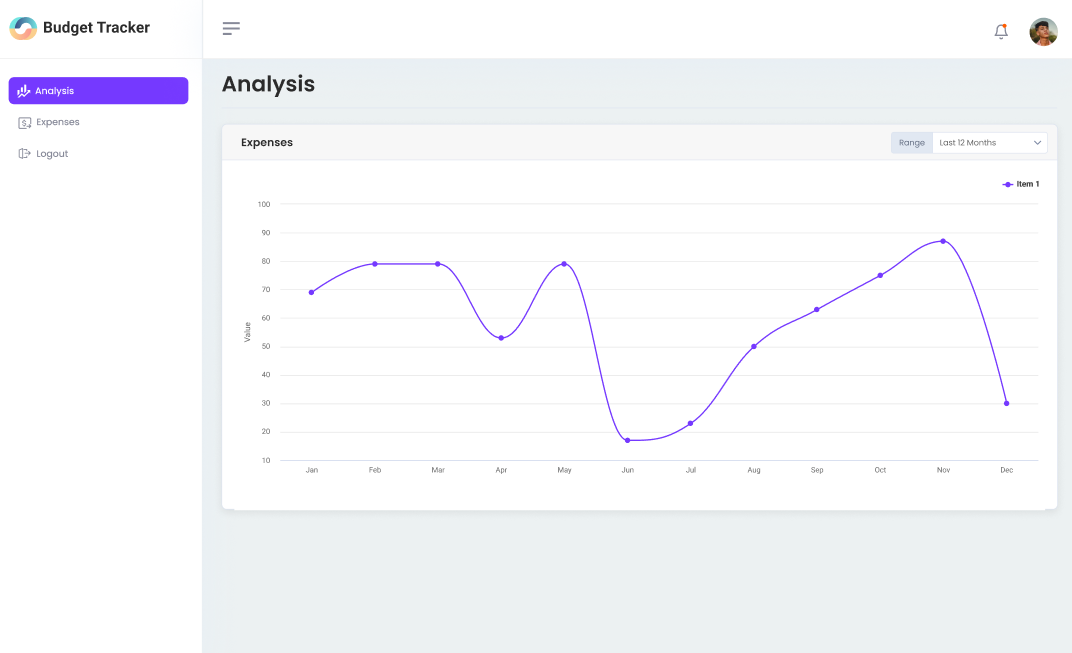
Reporting

- Users should be able to view their budget trend for the following filters:
- Last Month
- Last 6 Months
- Last 12 Months
Backend (Node JS)
- You can use Express JS and MongoDB for managing records.
- You have to create CRUD APIs
- You can also test API using Postman.
- OTP: To send email via Node JS you can use library like Node Mailer
Good to Have:
- You can add below filter record options on the server side.
- Sorting
- Date selection
- Keywords
- Pagination
- You can also write unit test cases of Backend (Node JS) code.
Due Period
- Assignment should be submitted around 7-8 working days.
Tech Stack
- The following items should be in your tech stack:
- React
- Ant Design / MUI
- NodeJS/Express
- MongoDB
- You are free to use any other tools you think are necessary
Success Metrics
- A complete UI of the webpage implemented via React having good UX. All styling (size, colors, positions) should closely follow the mocks
- Follow best practices for React and Node JS.
- Deploy the app on Vercel
Project Guidelines
- You can create two folders for Frontend and Backend code.
- Create a separate directory for every component with its own style file. Create separate files for CSS and TSX code
- Maintain a git project for this assignment. Maintain appropriate feature branches with regular commits